
Throughout the past few weeks, we have showed you how to use products from The Digital Press on your mobile device (using the Project Life app) to make quick and easy Pocket Pages on your phone using your own digital stash. If you missed the first 2 posts of this series, be sure to check out PART 1 HERE (full of great tips to get you started with using your own digital stash in mobile scrapping) and also PART 2 HERE (in which we explain how to add journaling/text to cards that come from your own digital stash).
Today, we’re here to share PART 3 of this 3-part series… and show you how to use the app to scrap non-pocket-style layouts — with a teeny tiny little bit of help from Photoshop and/or Photoshop Elements (PSE) …or the photo-editing software of your choice.
You’ll be happily shocked at how quick and easy this can be! Are you ready?
PART 3 — USING A PHONE TO SCRAP NON-POCKET-STYLE PAGES
So, possibly you’ve been following along with this series on our blog… but you haven’t been super excited about it, because you just don’t love the pocket-scrapping style.
Raise your hand if this describes you.
If this is you… then you’ve likely been feeling a little jealous as we progress through this tutorial series, right? You love the idea of using the 20 minutes you sit in a doctor’s office waiting room to document your family’s memories… but you don’t want pocket pages in your album. You can see the benefit of mobile scrapping… but you really wish there was a way to scrap more traditionally-styled pages within the app.
Laura has a few ideas for you today… 🙂
EXAMPLE 1
Sometimes I find myself with random chunks of time on my hands and nothing to do.
HAHAHAHAHAHAHA! 🙂 *everyone falls over laughing at the idea of a mom with spare time on her hands*
OK, now that we’re all finished laughing… seriously, though… it’s true. Think about all of the times you sit for 15 minutes in a doctor’s office or dentist’s office in the waiting room. You waste time reading the office’s year-old copies of People Magazine, and you sort of hate yourself for caring enough about Brangelina to flip to the middle and read one of the articles. Don’t you wish you had something more fun (and productive) to do?
I have found, in recent months, that I can effectively use these small blocks of time — sitting in waiting rooms, or sitting with the engine off in the afternoon car line at my kids’ school, etc. — to do the majority of the “hard work” of scrapping a page of my family’s memories.
I have also found that if I figure out which photos I want to scrap, and I upload a few digital supplies (papers/cards) to my phone from my own digital stash about once every week or two, then I always have what I need to create the backbone of some easy-peasy non-pocket style pages when I find myself with spare time.
HERE’S HOW YOU DO IT…
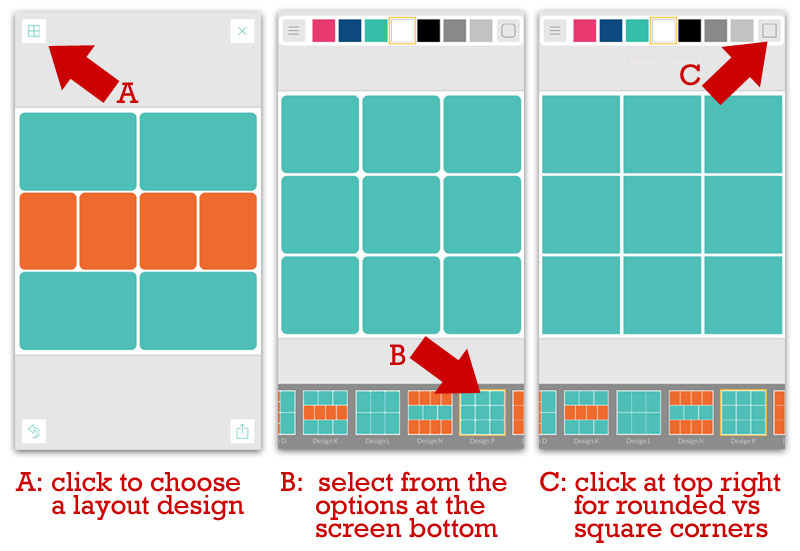
As we know from PART 1 of this tutorial series, the Project Life app comes with multiple pocket-style layout choices pre-installed (and you can also make in-app purchases to add to the number of other layout choices that are available to you).
For this example, I knew that I had 2 sets of photos that were sitting on my phone — a series of baseball photos of my boys, and another series of photos of them being goofy in our driveway one morning — and all of these photos were just taking up space on my phone, waiting for me to finally put them into a page…

Once I know what photos I want to work with, I can quickly and easily choose a layout/design that will work with either (a) the number of photos I have to scrap, or (b) the type of photos I am wanting to work with.
- For instance, for the top 3 photos (the baseball photos), I figured I could create a page with 4 photos — one of each parade, and also one of each of my boys (if I cut that center photo apart into 2 portraits).
- Similarly, for the bottom 4 photos, I knew that a photo-strip of all 4 photos lined up in a row would work nicely (see EXAMPLE 2, below).
Therefore, to work with the baseball photos — I uploaded a few sports-themed (and color-appropriate) 12×12 digital papers to Dropbox, and then transferred them to my phone (see PART 1 of this tutorial series for info on doing this).
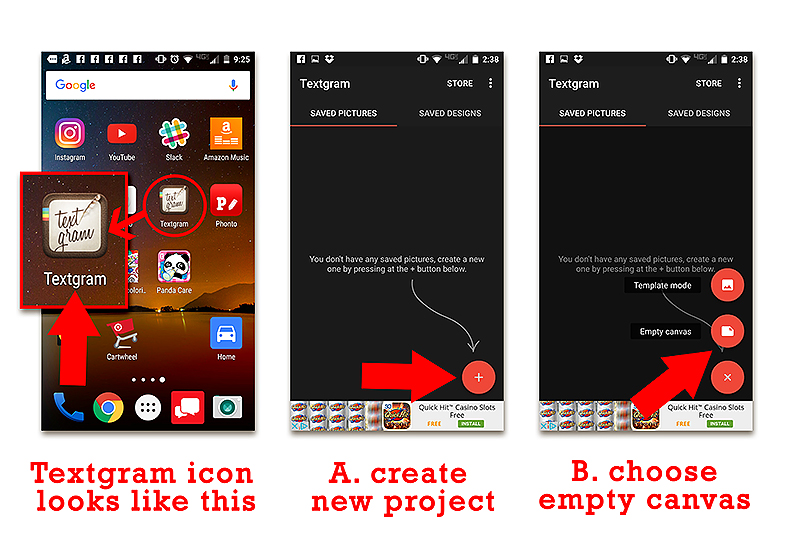
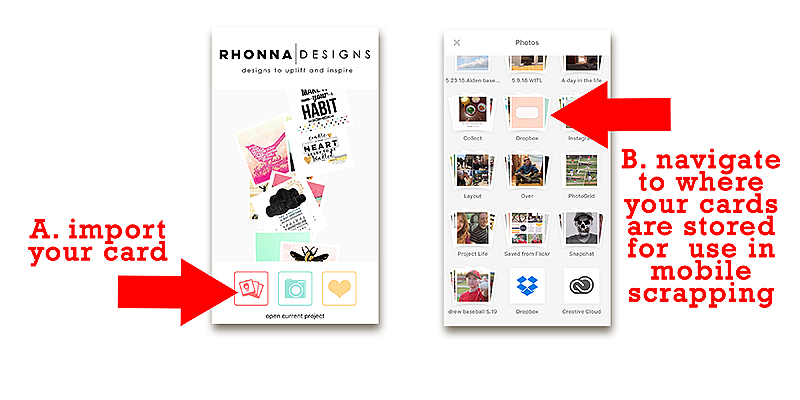
Then I opened the app, and chose my desired layout…

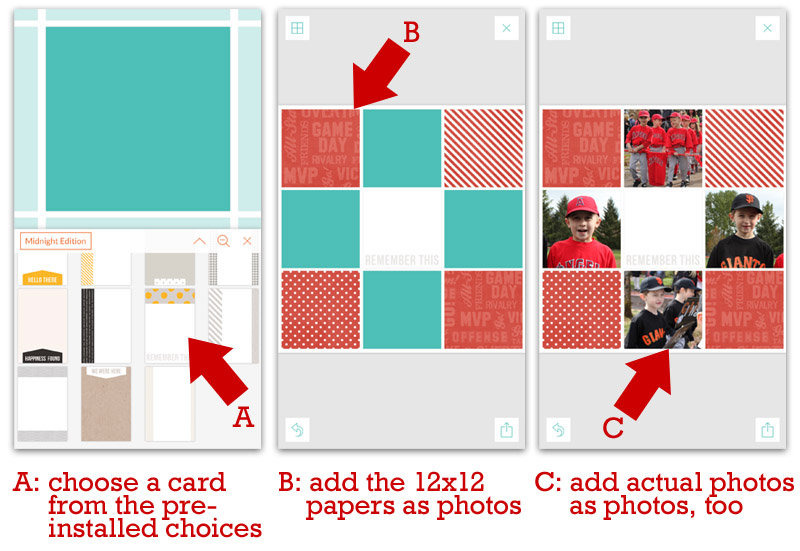
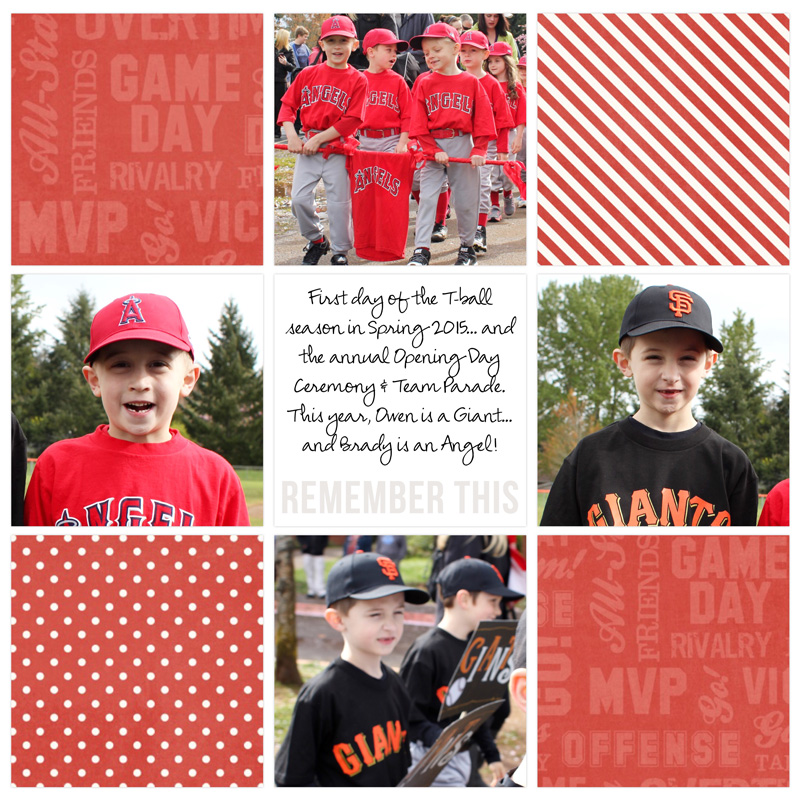
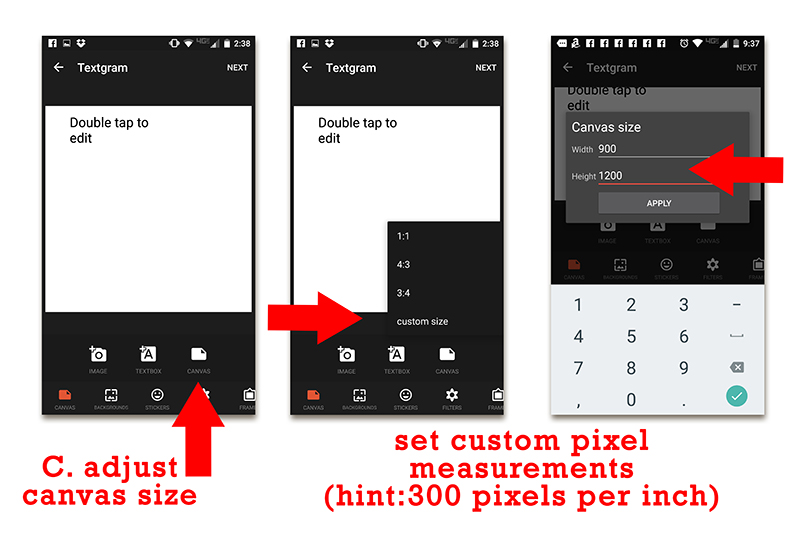
Once I selected my 3×3 grid design, I knew that I wanted to have the photos of my kids take up 4 of the 9 spots… and that I wanted the 12×12 digital papers in 4 of the spots… and that I wanted one simple journaling space in the center…

I used a card that came pre-installed in the app itself (a relatively simple/plain card from the “Midnight” edition). Because I was using the 3×3 grid design, each block on the layout was a 4″ square. Therefore, the app only allowed me to choose/use cards that were 4″x4″ or 4″x6″. As you can see, above, I chose a 4″x6″ card and I positioned it in a way that cropped off the top (grey and yellow dots), leaving me just a simple white card with “REMEMBER THIS” in grey text at the bottom.
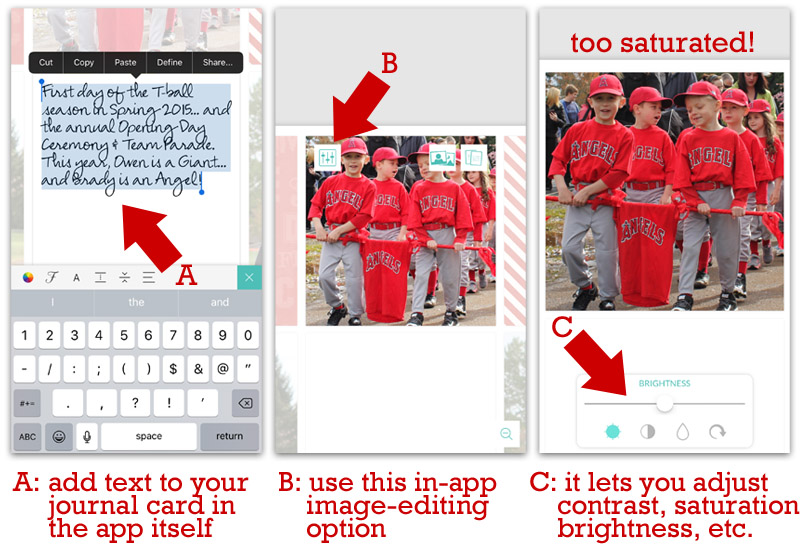
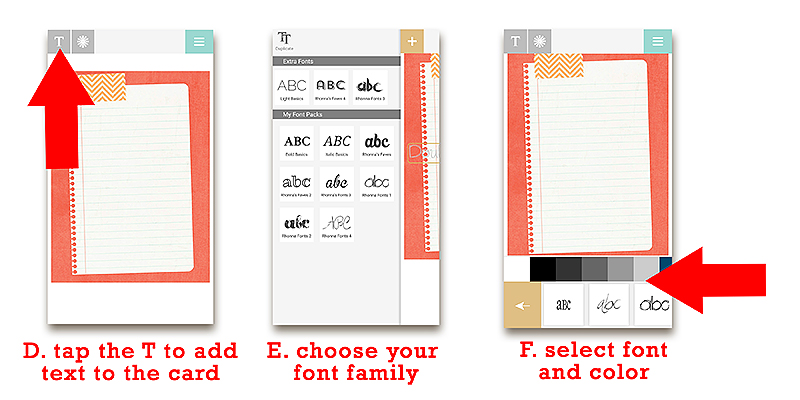
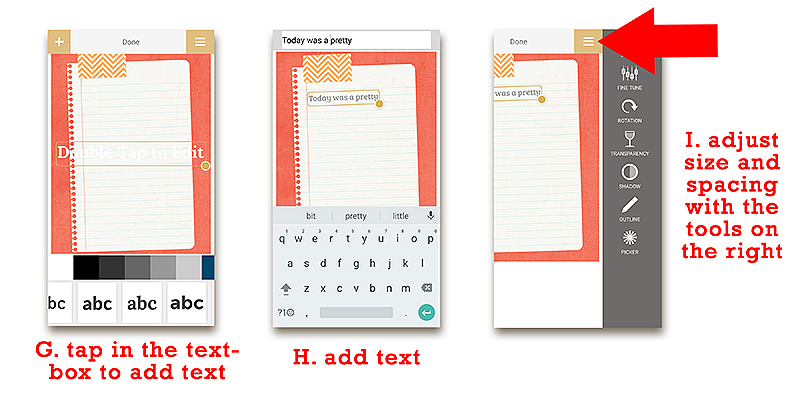
Next, I added some text to the center space (the journaling card). Because I used one of the cards that came pre-installed in the app, the app allowed me to add text straight to the card on my layout (as opposed to having to add text to one of my own cards outside of the app, as we showed you in PART 2 of this series).
I also did some really quick/simple photo editing, because I felt that a couple of my photos were a bit too saturated/bright. See the following image for the easy photo-editing option that is built right into the app itself…

After going through all of the above steps, I felt that my layout was finally completed within the app. All of the photos, papers, and journaling was added (typically the more time-intensive things for me to do when I scrap — because of all of the decisions that go into all of it!)… and the only thing left to add (later) were some embellishments & shadows.
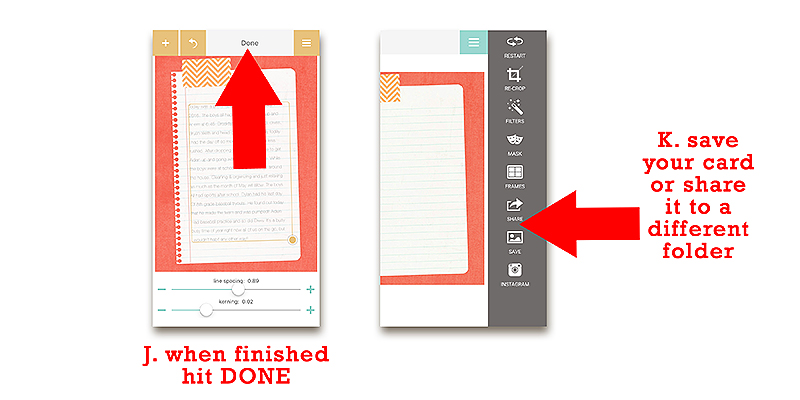
At this point, it was time to EXPORT the finished in-app page… save it to my phone’s camera roll… and then transfer it to Dropbox in order to access it later from my computer.
Here’s what my page looked like when I was finished with it in the app…

Now, honestly… there’s nothing wrong with that layout. It captures the moment… displays the memories… includes some journaling to help us remember what was happening that day… etc. Could it go into our album like that? ABSOLUTELY!
But with another 10 minutes in Photoshop/Photoshop Elements (PS/PSE)… I knew I could tweak a few things to make this more like a traditionally-scrapped digital page. And that’s where the fun comes in.
The following video shows you — in real time — exactly what I did to take this page from what you see above to the finished page you see below. 🙂 ENJOY!
**NOTE** if you are viewing this in Firefox and have trouble w/ the video… please try another browser. Firefox has known glitches with video, whereas Chrome, IE, and Safari all seem to be working fine. 🙂
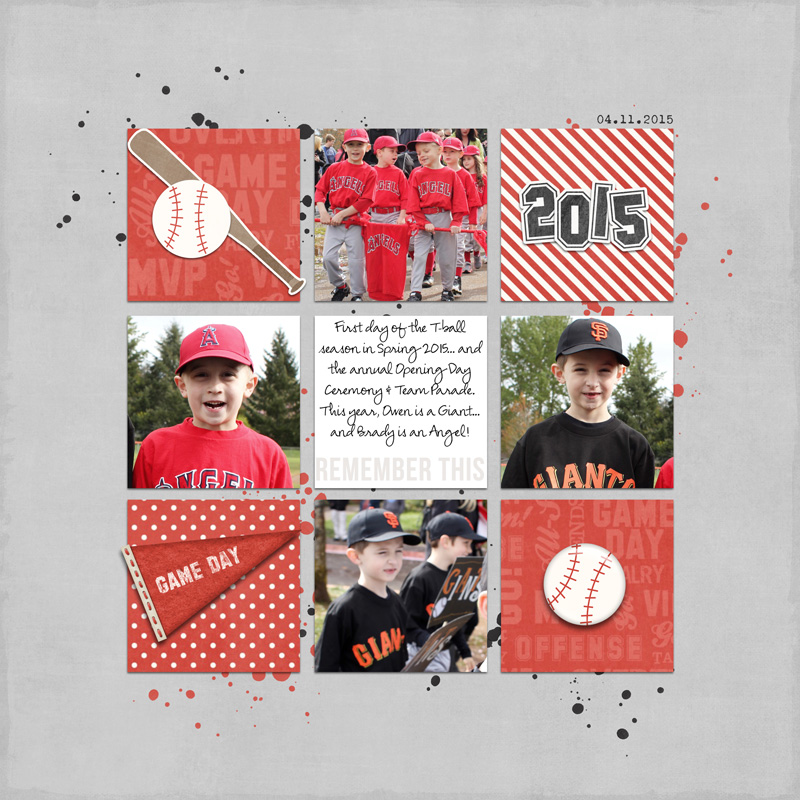
And here’s a look at the final digital page — after I added everything you saw in the video (above), as well as (a) a year in the upper-right corner, and (b) a felt pennant element in the lower-left corner (two last-minute additions I threw in there right before I saved the final 12×12 print-ready copy)…

Isn’t that just a little bit more fun than the page I got out of the app? And it only took me an extra 10 minutes to do it! 🙂
EXAMPLE 2
If you remember the “pile of photos” I found on my phone (see above) and wanted to use to create pages… in addition to the baseball photos I just used in EXAMPLE 1, there was also a series of 4 photos of my kids being goofy in our driveway one morning. I mentioned above that I thought I might want to create a photo-strip of that series, and use it on a layout. So… that’s what we will do here, using the app!
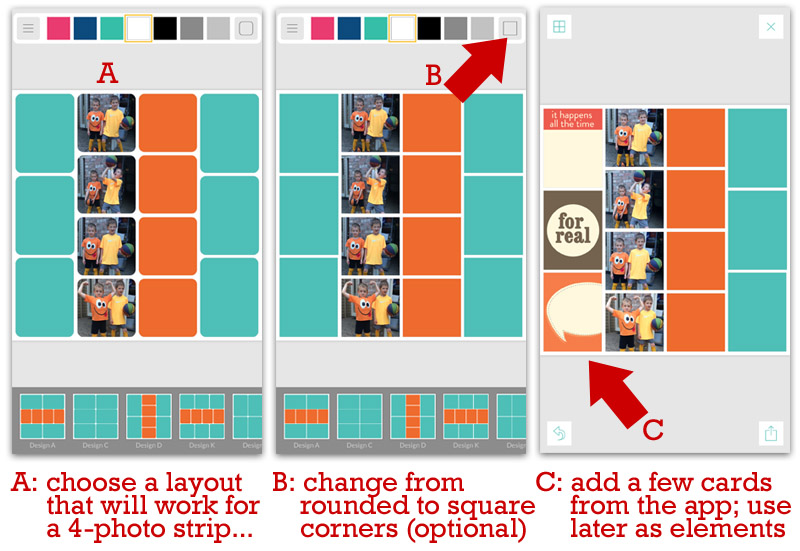
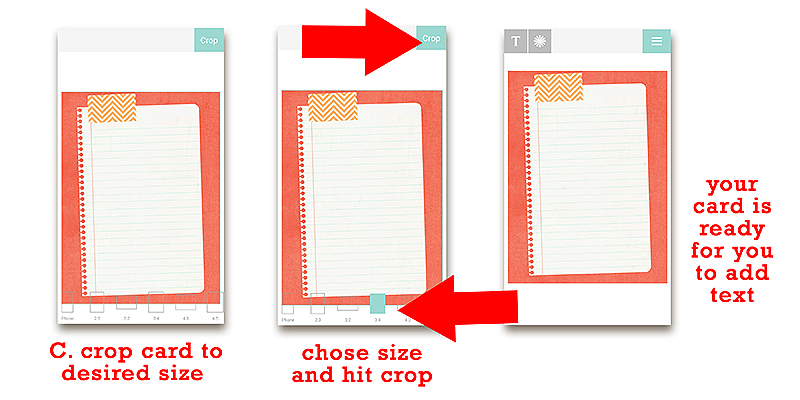
First, using the same processed described above… I chose a layout design within the app that would accommodate a 4-photo “strip,” as shown here…

As you can see in image C (above)… I also added a few cards that are available pre-installed in the app (the ones I chose are from the “Kraft” edition).
Now, you’ll notice that the design of my photos and cards isn’t necessarily all that artistic or visually-appealing. That’s OK. It won’t stay that way. 🙂
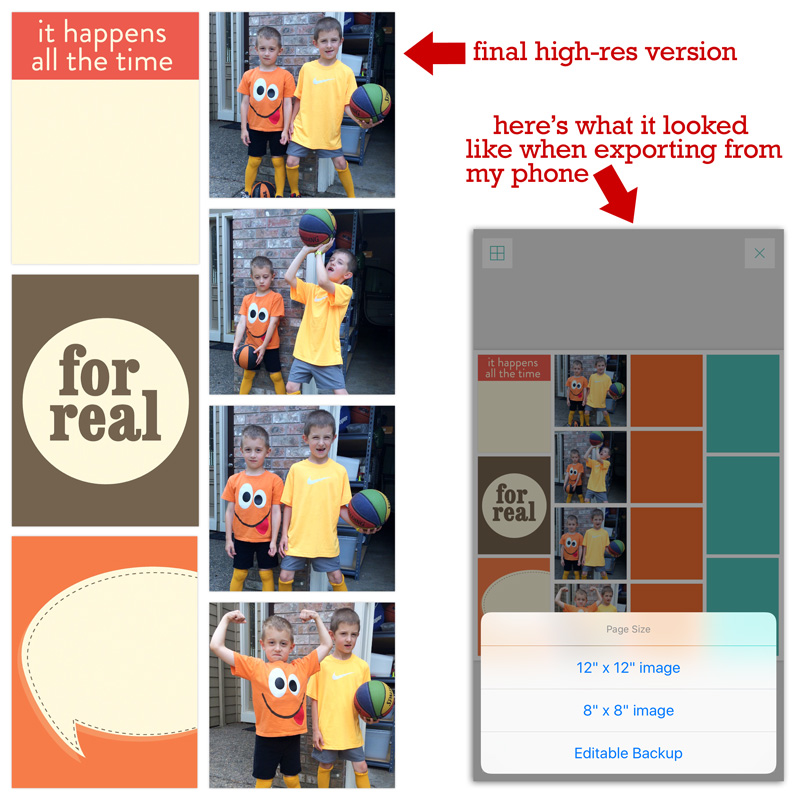
Once I “grabbed” all of the items from the app that I thought I might need to create my layout… I once again exported it as a 12×12 high-resolution image, the same way I did up in EXAMPLE 1, above. This is what it looked like when I exported it (you’ll notice that if you leave blank spaces in the app… when it exports it, it erases those and you get a plain white background in those spots)…

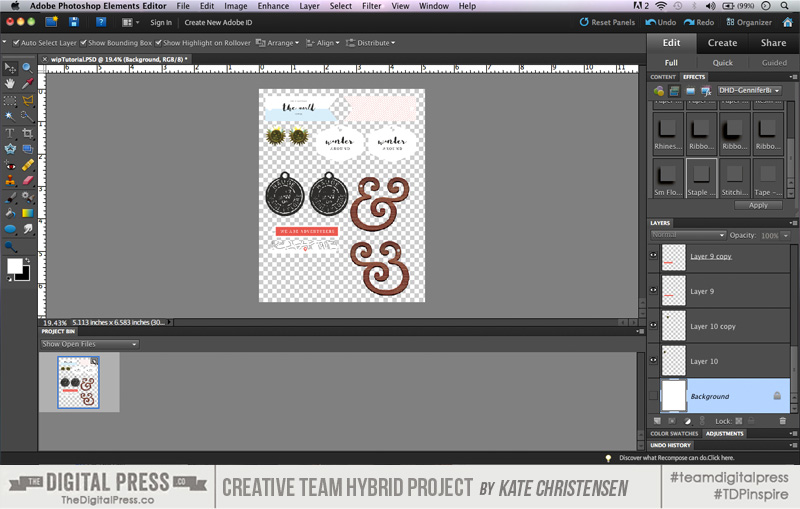
Once I had the high-resolution exported copy of this “half-baked” layout… it was time to pull everything into Photoshop/Photoshop Elements (PS/PSE). The following video shows you — once again, in real time — exactly what I did to take this page from what you see above to the finished page you see below…
**NOTE** if you are viewing this in Firefox and have trouble w/ the video… please try another browser. Firefox has known glitches with video, whereas Chrome, IE, and Safari all seem to be working fine. 🙂
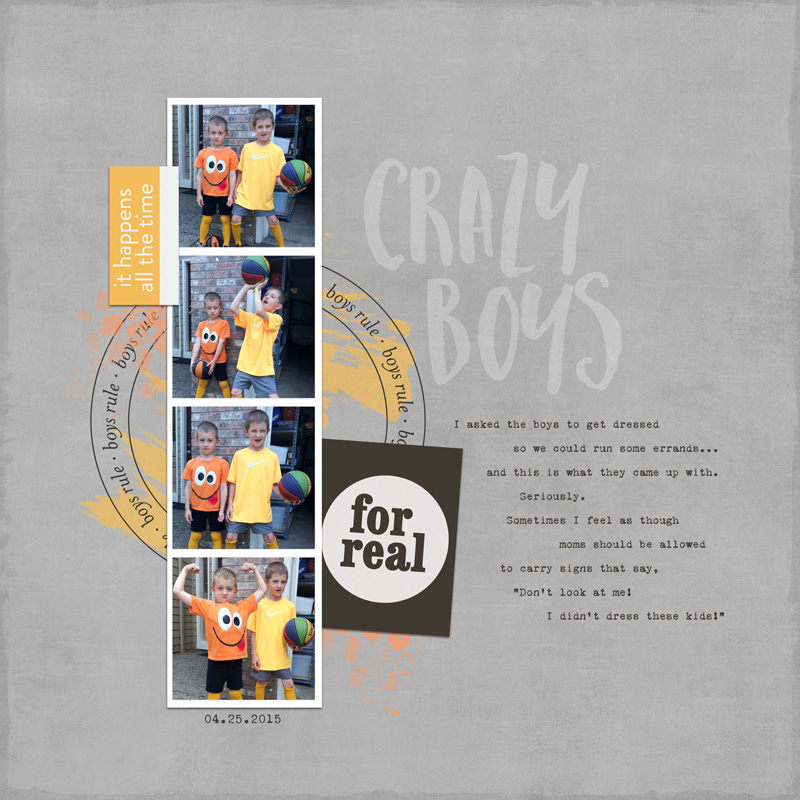
And once again, here’s a look at the final digital page — after I added everything you saw in the video (above), as well as (a) a quick page title, (b) some typed journaling, and (c) a date just under the photo strip (all of which took me about 2 more minutes to add after the video stopped rolling)…

And that’s all there is to it! It took about 10 minutes or so, give-or-take… and it was super easy!
This is all very exciting, right? The idea of creating non-pocket style pages by doing the bulk of your work in this app is something that expands the possibilities of this app in a way that is just awesome. Freeing. Liberating, even.
The flexibility to scrap in numerous styles from the palm of your hand is just way too cool. We hope this helps give you all sorts of ideas and inspiration about ways to use all of those random little 15-minute pockets of time from your day more effectively and productively!
Enjoy, have fun, and happy scrapping!
 About the Authors
About the Authors
Laura Passage is the owner of The Digital Press, and also the designer behind Wishing Well Creations by Laura Passage (WWC). She works now as a graphic designer in both the digital and paper scrapbooking industries, but previously spent over a decade working as a college soccer coach. She lives in the Pacific Northwest with her husband and two young sons (affectionately referred to as The Tiny Terrorists), and will rationalize eating coffee ice cream for breakfast to anyone who questions it.

Erin is a work from home mom of three who just moved from Thailand to the west coast of the United States. She loves playing with her kids and anything artsy. She can often be found knee deep in toys with paint on her face. She is slowly learning the meaning of living an authentic life, and enjoying every minute of the adventure.

Jennifer Hignite is a mom of three boys and new homeowner with her fiance in the mitten state of Michigan. When she is not scrapbooking, she enjoys photography, decorating, and shopping at Target.































 About the Author Corrin is on the creative team here at The Digital Press. She is a fan of the Big Bang Theory and a lover of cozy pajamas. She lives in the currently-sunny but breezy South of England with her husband and 4 crazy kids, who regularly discover & plunder her secret chocolate stashes! She is still trying to get the house straight after moving 2 years ago. Who knows… maybe this will be the year she reaches the bottom of the laundry pile!
About the Author Corrin is on the creative team here at The Digital Press. She is a fan of the Big Bang Theory and a lover of cozy pajamas. She lives in the currently-sunny but breezy South of England with her husband and 4 crazy kids, who regularly discover & plunder her secret chocolate stashes! She is still trying to get the house straight after moving 2 years ago. Who knows… maybe this will be the year she reaches the bottom of the laundry pile!


















 About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, and a dog named Gracie. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.
About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, and a dog named Gracie. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.