Hello and happy Friday! Welcome to the latest edition of our Friday Favorites series on The Digital Press blog. While I love the excitement of new releases in The Digital Press Shop each week, I find it equally thrilling to scroll through the gallery and see the unique ways with which our fellow scrappers put digi scrap goodies to use. Browsing the gallery is one of my favorite things to do when I find myself with a bit of scrappers block! I’m so excited to share with you some of my favorite layouts from our amazing community of scrappers this past week.
(each image is linked up to the original post in the TDP gallery, which means you can click on the layout artist’s name or the image and check them out yourself, leave some love, etc.)
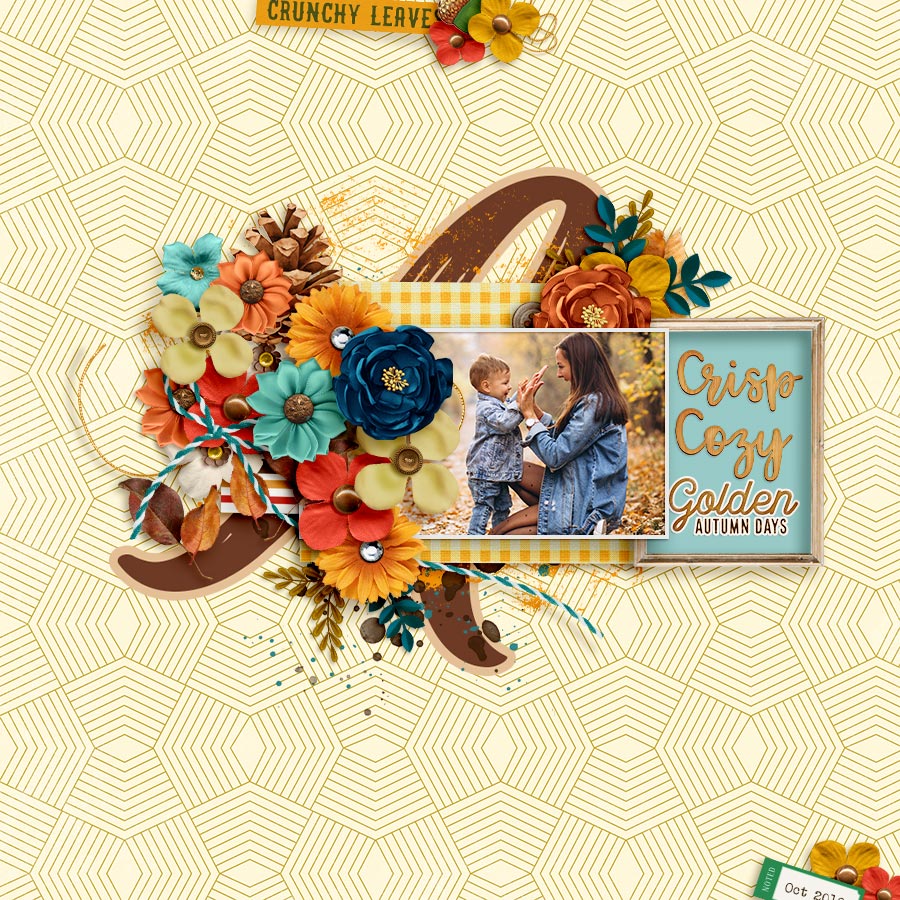
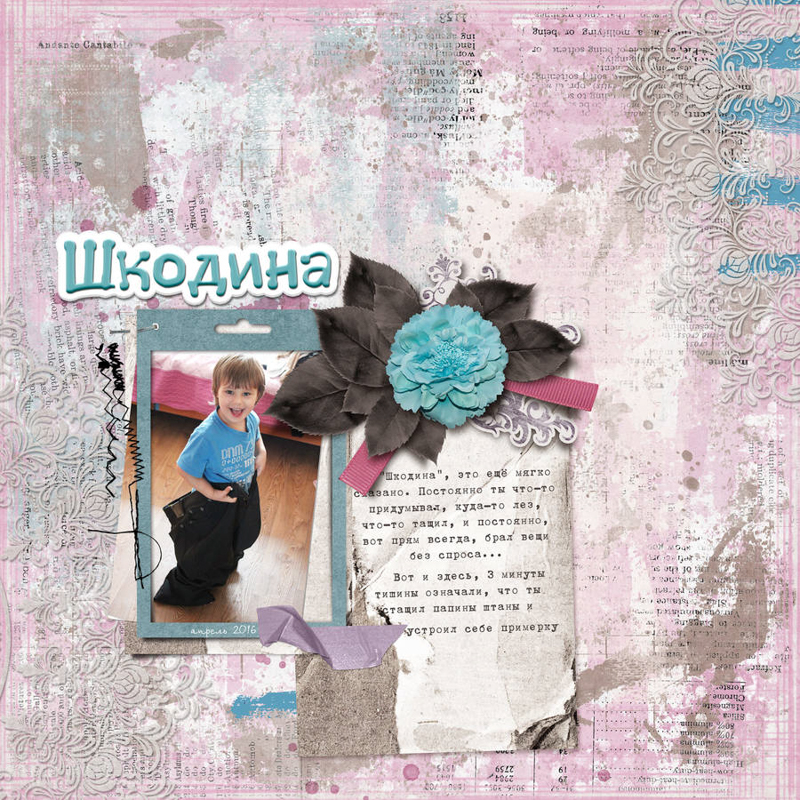
First I’ve selected this crazy fun page by southernmother. The main photo is big and bold and I love the added motion from the tilt of the image. Flowers and butterflies and so many other pretty details finish this layout off perfectly.

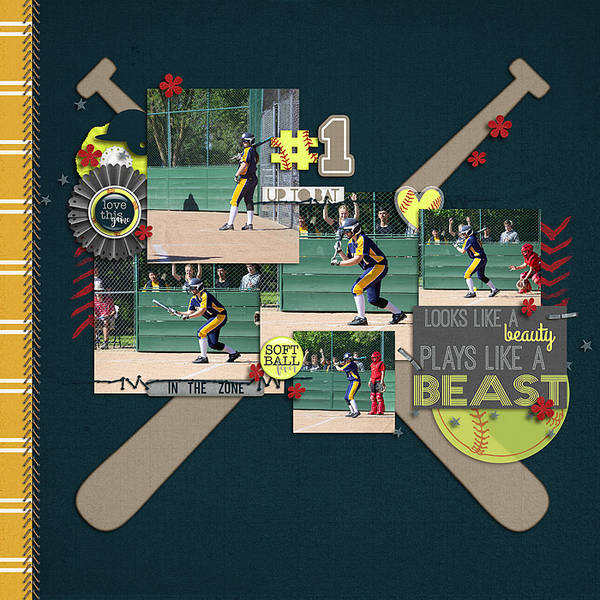
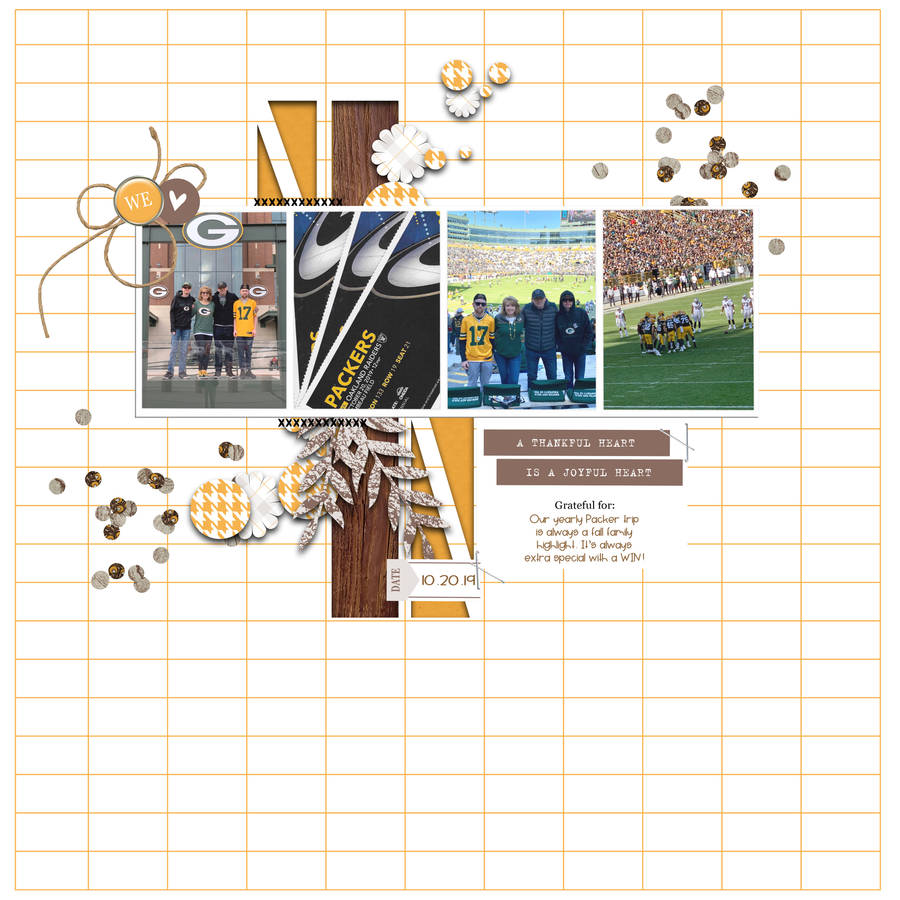
Next is this sporty layout by heidi. The dark background paper contrasts nicely with the lighter colors of the photos, and I love how the series of images tell the story of the at-bat! Can you believe there’s only one little sliver of patterned paper on this layout? the elements and the photos speak for themselves!

And now this gorgeous and festive layout by MartinaL. So many beautiful details layered and stacked! The main rectangular elements are broken up by the circle frame over the photo (and peeking out of the corner), the epoxy snowflakes, and the circular flowers. Lovely design!

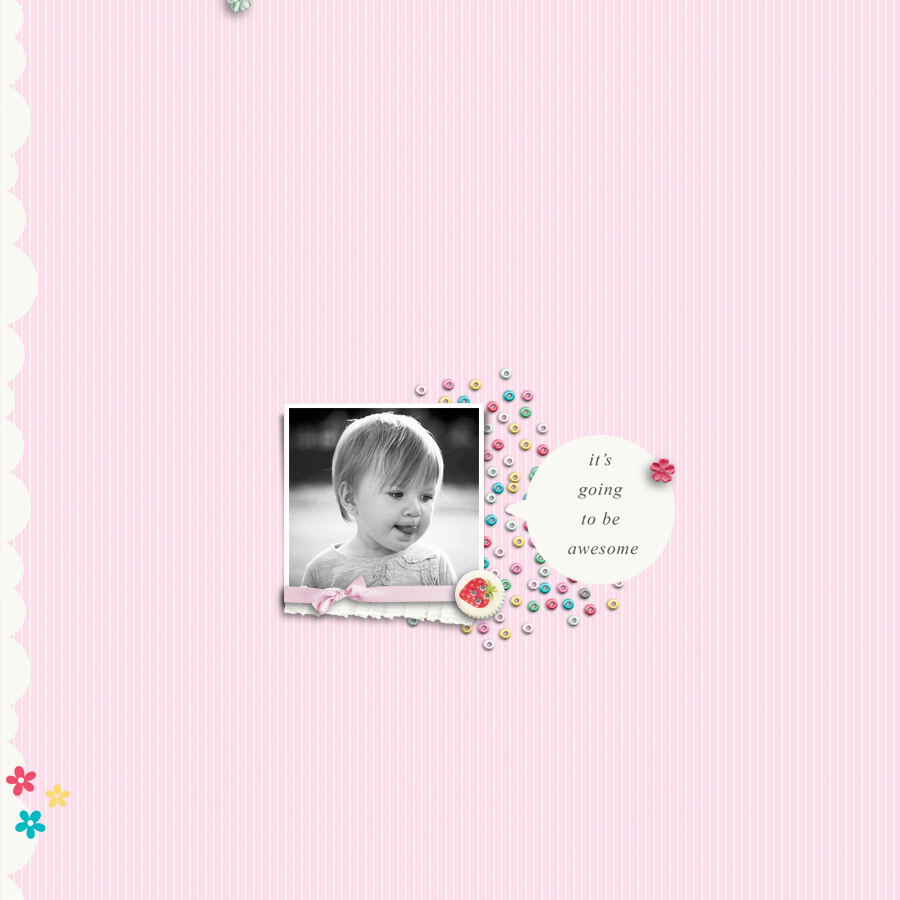
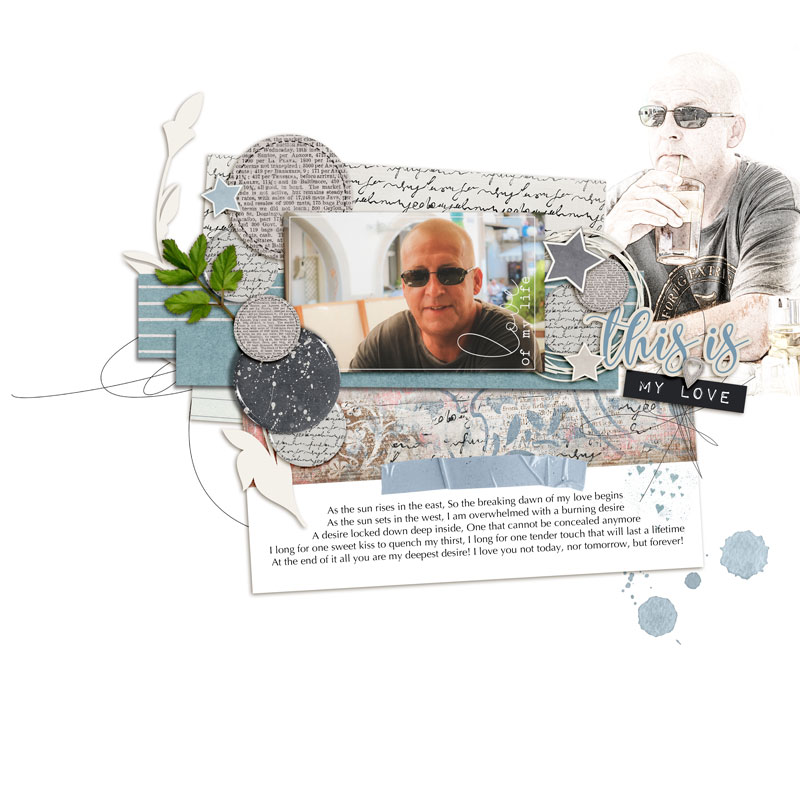
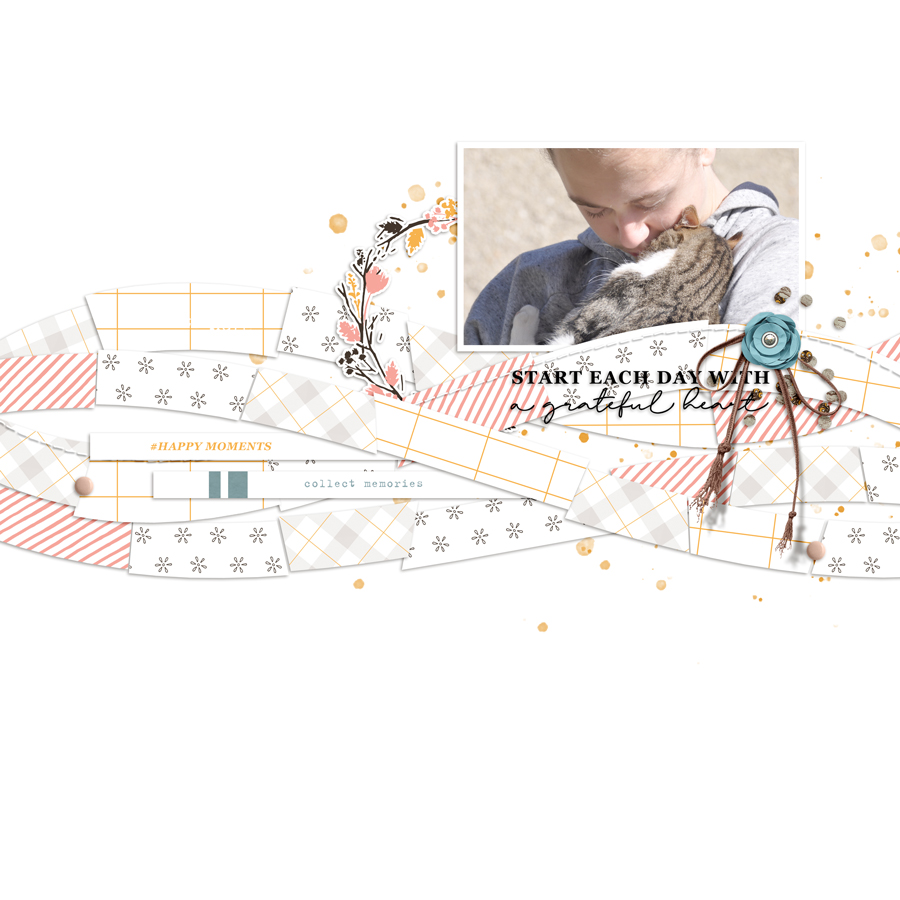
And next is a really fun and sweet hybrid layout by Ann-Sofie. The rainshower hearts over the photo of a rainy dog-walk is too cute! And I absolutely adore the random scattering of circles on the right page.

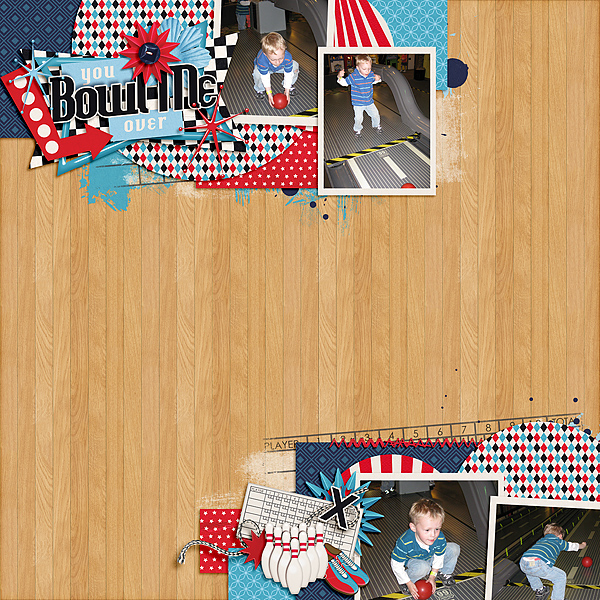
And last but certainly not least, is this wonderful layout by helptheold is so sweet! I love the paint splatters and scorecard grid under the papers and the split design that makes amazing use of white space in the middle – just like a bowling alley!

Be sure to head on over to our gallery to check out all the amazing creations shared by our incredibly talented community members! And if you haven’t shared your layouts before, this is the perfect time to start! We’d love to see what you’ve been working on!
 About the Author Beckie is a creative team member at The Digital Press who lives near Austin, Texas. In addition to scrapping and photography, she enjoys spending time with her family, reading, and ignoring household chores.
About the Author Beckie is a creative team member at The Digital Press who lives near Austin, Texas. In addition to scrapping and photography, she enjoys spending time with her family, reading, and ignoring household chores.














 About the Author Barbara is a member of the creative team here at The Digital Press. She lives in Minnesota, is married (she is celebrating her 25th wedding anniversary this week!) and has two great kids (can she call them kids when they’re 20 and 22 years old?!) and a super sweet 12 year old Soft Coated Wheaton Terrier. In her free time she loves to “play” and create in Photoshop and Lightroom, take photos, binge watch her favorite shows and cook healthy dishes. Life is good!
About the Author Barbara is a member of the creative team here at The Digital Press. She lives in Minnesota, is married (she is celebrating her 25th wedding anniversary this week!) and has two great kids (can she call them kids when they’re 20 and 22 years old?!) and a super sweet 12 year old Soft Coated Wheaton Terrier. In her free time she loves to “play” and create in Photoshop and Lightroom, take photos, binge watch her favorite shows and cook healthy dishes. Life is good!