
Hello, and welcome to another edition of our Tutorial Tuesday series here on The Digital Press blog! This week, we’re beginning a really awesome 4-part series that will run every other week for the next couple of months to help you with your photography!
As scrapbookers, you may have read photography tutorials in the past (including the great ones we have here on The Digital Press blog)… and in doing so, you may have seen the term “exposure triangle.” That’s the concept we’ll explore with this 4-part tutorial that will, I hope, help you better understand the notion and use it in your own photography!
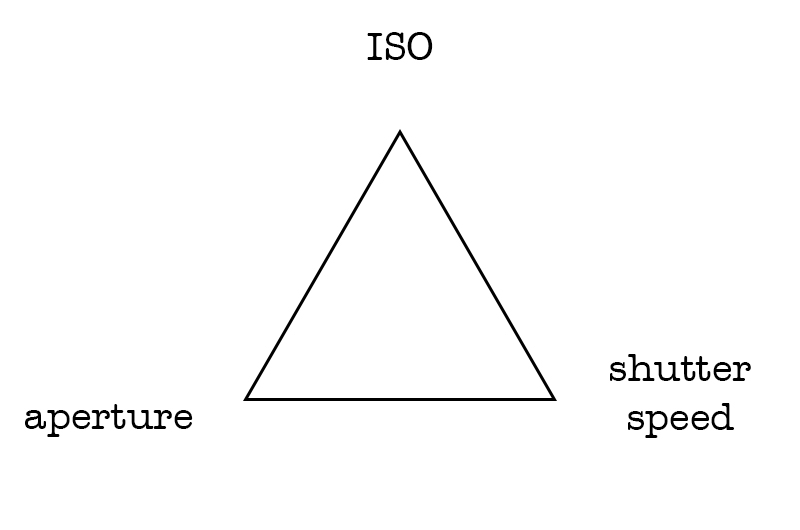
First of all, let’s see what happens in the camera when we take a picture. Basically a “hole” opens to let the light come in and hit the sensor that will capture it. Exposure is the amount of light in a photograph. An OVERexposed picture is too bright (details are lost in the highlights, the brighter areas of the image) and an UNDERexposed picture is too dark (details are lost in the shadows). To expose a picture, three settings come into play, that’s the famous “exposure triangle”. Those three settings are ISO, aperture and shutter speed.

ISO is the sensitivity of the sensor. In the film days, each film had a set sensitivity, but today we can change it on most cameras. A high ISO means that the sensor will take more light in, a lower ISO means it will take less light in. ISO go usually from 100, sometimes 50, up to 12800 or more.
Aperture is the size of the “hole” that opens in the lens to let the light come it and hit the sensor. Let me get math-y for a minute here. This number is expressed as a fraction: f/2 for example. It means that the diameter of the hole equals the focal length of the lens (f) divided by the aperture numbre (2 in my example). That’s the reason behind the fact that the SMALLER the number, the BIGGER the aperture (the hole) and hence the MORE light entering. With a 50mm, for example, an aperture of f/2 will give a 25mm (50/2) diameter of the hole, when an aperture of f/10 will give a 5mm diameter (50/10). So, in short: big number = small aperture = small hole = less light in, small number = big aperture = big hole = more light in.
Shutter speed is for how long the “hole” remains open and let the light in. On my camera, it can go from 30 seconds to 1/4000th of a second. The longer it remains open, the more light goes in.
Here is a simple analogy: if taking a picture is like filling a bucket with water. ISO is the size of the bucket (that is meant to hold more or less water), aperture is how much water comes out of the faucet (is it wide open or is it just dripping?) and shutter speed is how long the faucet remains open.
We talk about the exposure TRIANGLE because all three setting are dependent on each other. If you let less light in through one setting, you will have to let more light in with another one (or both) in order to have a properly exposed photo. Let’s see some examples.
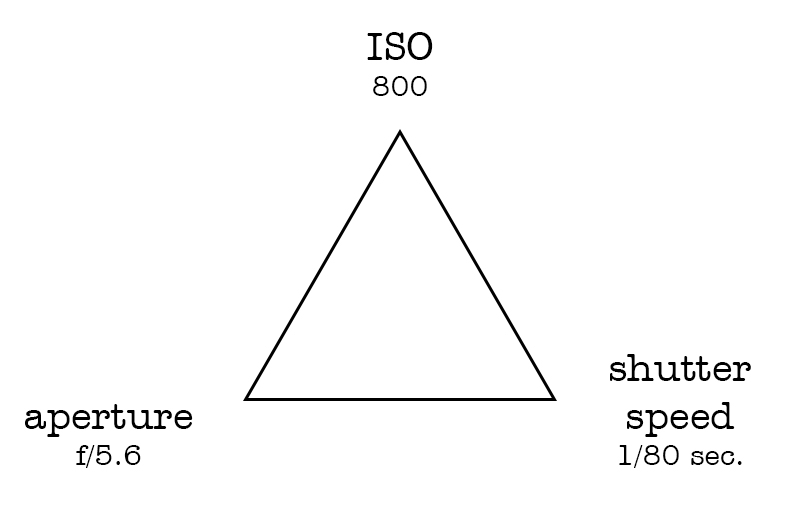
First, here is a photo where each setting is “average”. It is correctly exposed (even if totally boring, I admit, but at least those subjects are easy to work with! LOL).

Here is a representation of the exposure triangle for this image with each setting:

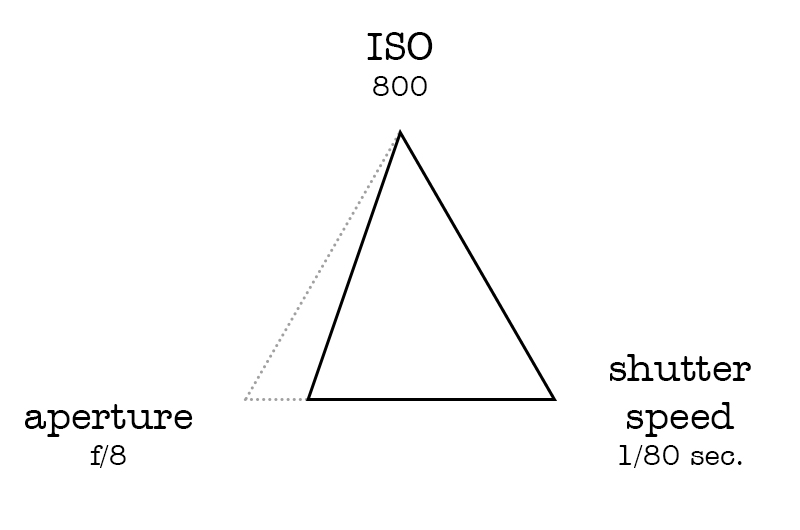
As I said before, if you change only ONE of the setting, the photo become under or overexposed. In this second image I decreased the aperture (increased the number) and as a consequence the image is underexposed, much darker than the first one. To have a properly exposed image, I should have let more light in through either a longer shutter speed, a higher ISO, or both.


The different combinations of those three setting can be almost infinite while the result remains very similar. Here are three other examples, each followed by the settings.
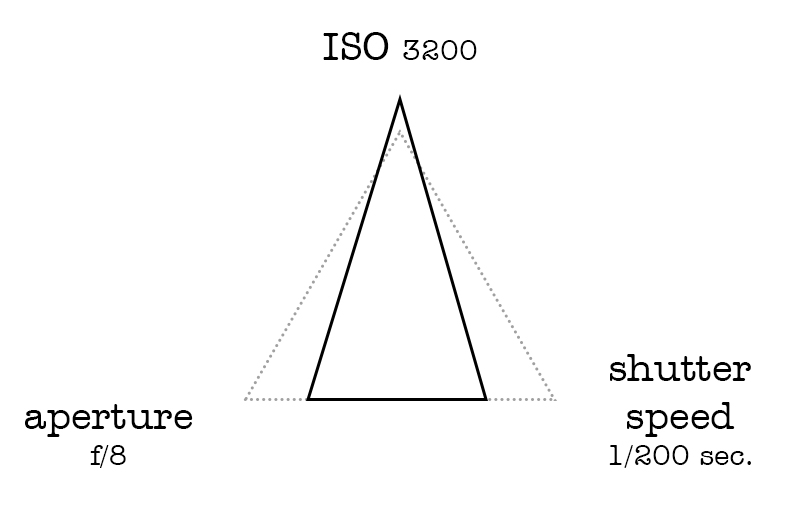
First, I kept the aperture at f/8 (like in the previous photo) but I bumped the ISO (more light) and decreased the shutter speed (less light) so that the image would be properly exposed.


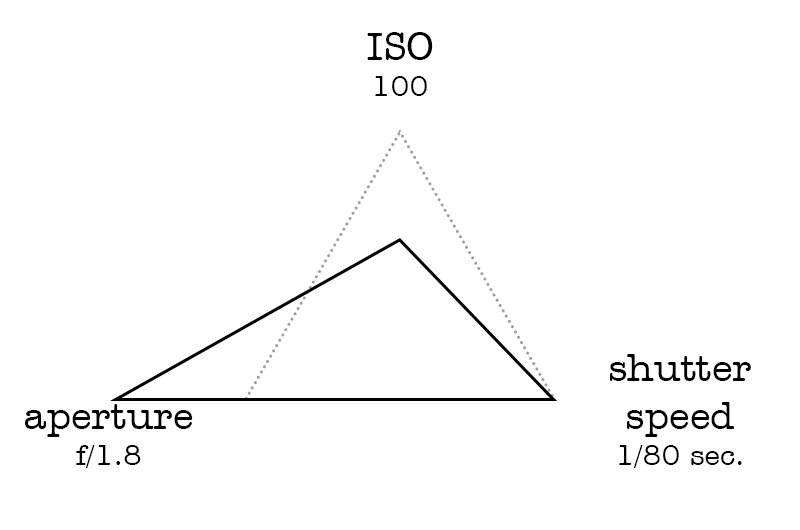
Then I chose to use the lowest ISO possible (less light) and hence I used the widest aperture possible on my lens (much more light) and the “average” shutter speed we had in the first photo.


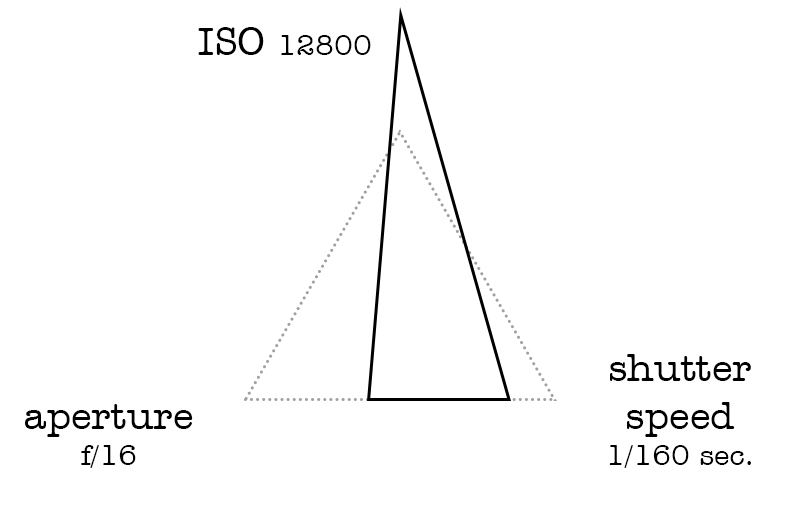
Last but not least, I chose the highest ISO possible on my camera (much more light) and the smallest aperture on my lens (way less light).

If you observe carefully the images above you can see that changing the settings doesn’t only influence the exposure, it also has other consequences. Each setting has a “side effect” that we will explore in the next posts in this series, as well as how to choose and change our settings depending on the results we are looking for.
In the meantime, I hope the overall concept of “exposure triangle” is clearer to you. Don’t hesitate to ask (here in the comments or in the forums) if you have any questions! I’ll be back in 2 weeks with PART 2 of this series.
 About the author Chloé is in charge of PR and communication for her small town by day, is a digiscrapper “by night,” and a photographer whenever the light is beautiful. She recently became a very happy mom to an adorable little boy and is enjoying the last weeks of her maternity leave.
About the author Chloé is in charge of PR and communication for her small town by day, is a digiscrapper “by night,” and a photographer whenever the light is beautiful. She recently became a very happy mom to an adorable little boy and is enjoying the last weeks of her maternity leave.




























 About the Author Sheana is a member of The Digital Press creative team. She lives in Southeastern Ohio with her husband and 2 teenage daughters. She works full-time as a policies and procedure writer for a large investment firm. When Sheana isn’t working or scrapbooking, she enjoys spending time with her family.
About the Author Sheana is a member of The Digital Press creative team. She lives in Southeastern Ohio with her husband and 2 teenage daughters. She works full-time as a policies and procedure writer for a large investment firm. When Sheana isn’t working or scrapbooking, she enjoys spending time with her family.



 About the author Sandy (or SandyPie as she is known in digiland) is a hybrid scrapbook enabler and nerdy introvert. When she not scrapbooking, working, or playing Pokemon Go… she is trying to survive the day with her husband, two teenage boys and four cats. Wish her luck!
About the author Sandy (or SandyPie as she is known in digiland) is a hybrid scrapbook enabler and nerdy introvert. When she not scrapbooking, working, or playing Pokemon Go… she is trying to survive the day with her husband, two teenage boys and four cats. Wish her luck!