
Hey there! With Holiday season upon us, we thought it might be a fun idea to give you some tips on how to photograph an event, whether it is Christmas (as in my examples below), a birthday party, a baby shower, a family reunion, a professional event or anything you could think of!
Capture the “big picture”
This is the most “obvious” thing, that we usually all do, so it’s an easy one to remember. Take a couple images of the whole event, the whole room (or rooms if it’s a big event). This will help record the location, but also the weather, the time of day. Of course, you will have most of the guests on those photos, even the shy ones that won’t agree to be photographed alone or in smaller groups! Remember to change your points of view so that all those pictures don’t look the same. If you can find a higher position (from a scene, for example, or even by stepping on a chair), it’ll be easier to have the whole room in your image. Use the widest lens you have (18mm in the image below).

Focus on the relationships
Those events’s main interest is usually to be together, so remember to capture that in your images. The moment people arrive at the location and greet each other is a perfect opportunity to capture those happy reunions. Don’t hesitate to photograph people hugging, talking, laughing with each other. That’s the whole point of being together, right?

Take some “documentary” images
This is another great tip to help take photos of the shy guests: take their photo without them noticing, without directing the scene you’re photographing, as if you were a fly on the wall. Capturing them that way will help you getting relaxed, natural photos of them. Of course, if they ask you to delete the photos, you have to respect that… but try showing them how awesome they look first, they might change their mind! LOL

Take some posed photos
If it works with the kind of event, have a little “photo session” with traditional, posed photos of the guests. I have a tradition like that with my mom, brother, sister-in-law and now my niece when we celebrate my mom’s birthday on December 26th. It’s almost the only photo I have every year of my brother who hates to have his picture taken and is awfully good to avoid my camera… but at least I have one good yearly photo of him! LOL

Photograph the details
Remember to photograph all the details of the event. Decor, food, piles of gifts, the games that are played during the event, the flowers, the activities (below my family watching old photos my mom had scanned and my cousin playing some music), the invite and more! Those details make the “personality” of an event, what’s special about THAT event, they deserve to be remembered!



Don’t stress too much about technique and be present
As you can see from my pictures above, technical perfection wasn’t my main concern there. I made sure I recorded those memories, even though my white balance was a mess and some pictures were blurry, but the most important thing for me was to be present, enjoy my family (that I don’t get to see very often) and have a good night making memories with them. Don’t get too caught up in getting the “perfect” settings or trying to figure out a new photographic technique but remember to make and record memories, even if the pictures are far from being perfect!
EXTRA TIP: take videos!
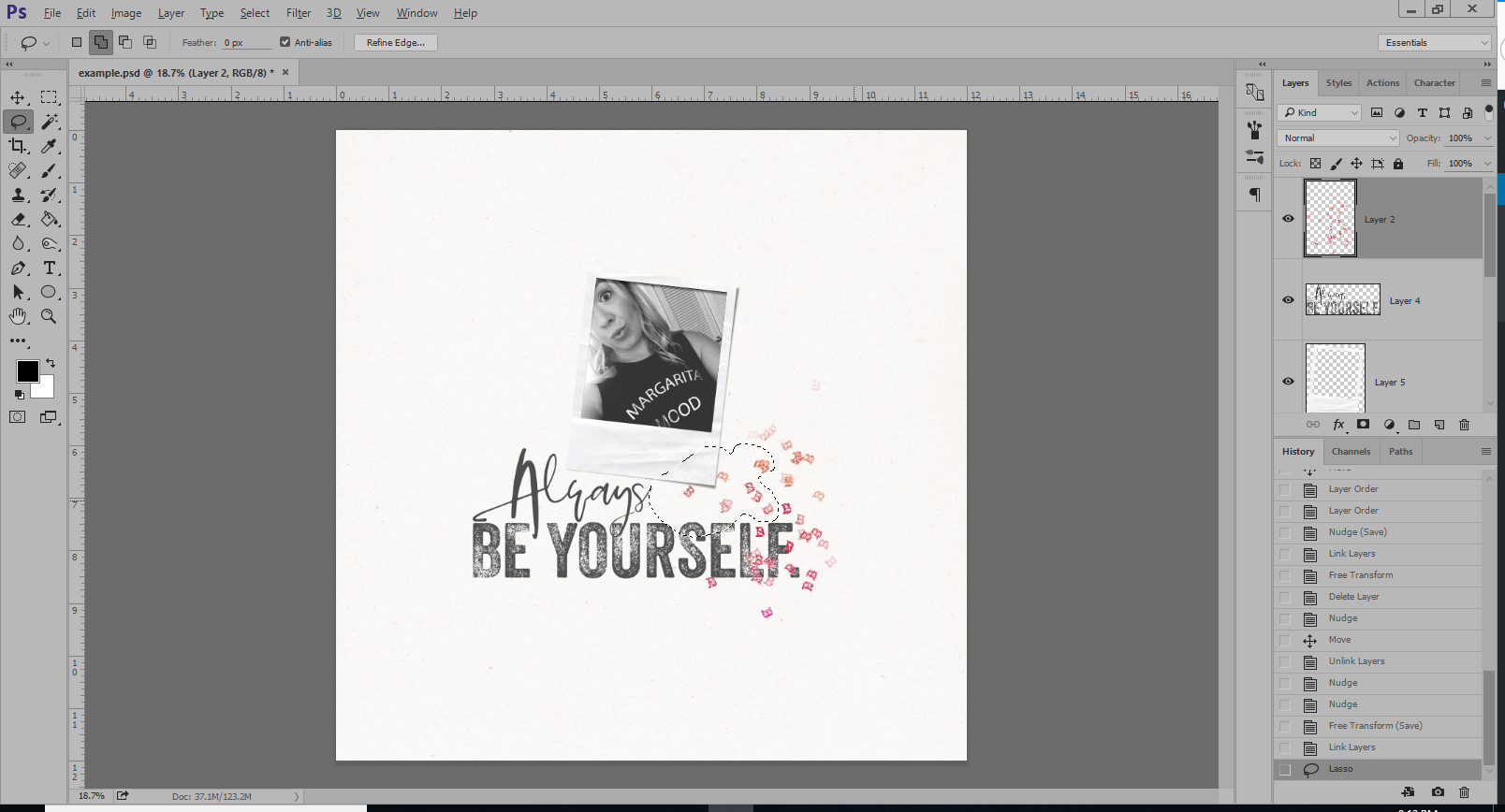
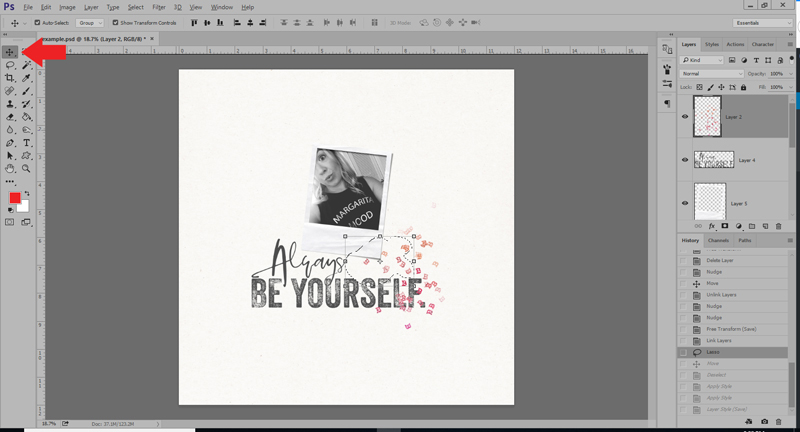
Last but not least, remember that pretty much all cameras can take videos so use that awesome feature. It’s especially great for speeches, music, dancing, candles blowing, gifts opening and anything with movement! And if you want to add these videos to your scrapbooking pages of the event, here’s another tutorial on how to use QR codes on your layouts.
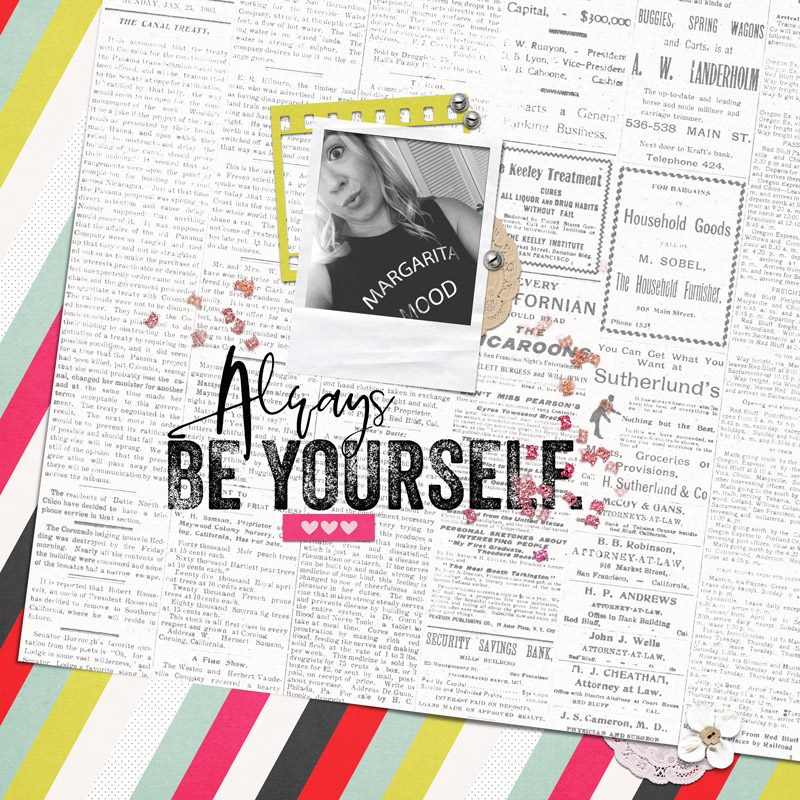
Here is a page I created using last year’s Christmas pictures and the beautiful kit “Traditionally Festive” by KimB Designs.
I hope you’ll find these tips helpful to capture all those fun memories on the next event you attend!
 About the author Chloé is in charge of PR and communication for her small town by day, is a digiscrapper “by night,” and a photographer whenever the light is beautiful. She lives with her man and dog Kira in a small town of Alsace (in the northeast of France), where she loves to read, watch good TV shows (TWD being her absolute favorite), and just hang out with her friends — no matter if they are close by, online, or away in her Swiss hometown. She recently became quite obsessed with Bullet Journaling, FlyLady and Zero Waste.
About the author Chloé is in charge of PR and communication for her small town by day, is a digiscrapper “by night,” and a photographer whenever the light is beautiful. She lives with her man and dog Kira in a small town of Alsace (in the northeast of France), where she loves to read, watch good TV shows (TWD being her absolute favorite), and just hang out with her friends — no matter if they are close by, online, or away in her Swiss hometown. She recently became quite obsessed with Bullet Journaling, FlyLady and Zero Waste.






 About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, a dog named Gracie, and a cat named Kit. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.
About the Author Kate is on the hybrid team here at The Digital Press. She lives on the Utah/Colorado border with her husband, 5 kids, 10 chickens, a dog named Gracie, and a cat named Kit. She’s a city-born girl who found she’s really a country girl at heart. She can be found outside, barefoot, and probably in her garden.












 Erin is an artsy crafty kind of girl who is currently dabbling in far too many things, but is working hard to enjoy every moment of it, while avoiding the rain, which is difficult due to living in the land of many rains. She is slowly learning to use her smart phone to capture all the fun little bits of life that would otherwise go unremembered in the busy craziness that is raising a family!
Erin is an artsy crafty kind of girl who is currently dabbling in far too many things, but is working hard to enjoy every moment of it, while avoiding the rain, which is difficult due to living in the land of many rains. She is slowly learning to use her smart phone to capture all the fun little bits of life that would otherwise go unremembered in the busy craziness that is raising a family!


















 Jennifer Hignite is a mom of three boys and new homeowner with her fiance in the mitten state of Michigan. When she is not scrapbooking, she enjoys photography, watching her boys play sports, decorating, and shopping at Target.
Jennifer Hignite is a mom of three boys and new homeowner with her fiance in the mitten state of Michigan. When she is not scrapbooking, she enjoys photography, watching her boys play sports, decorating, and shopping at Target.